

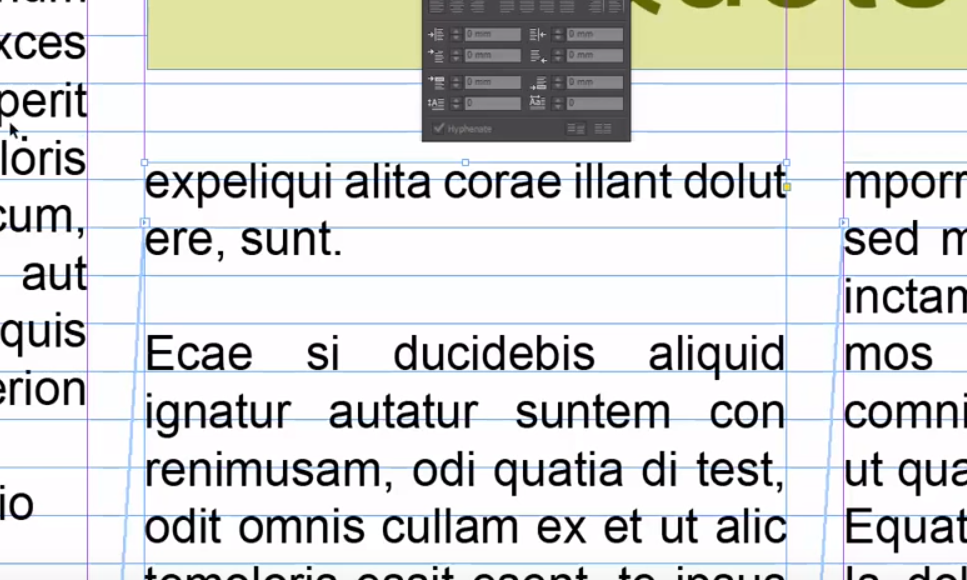
Images and quotes could should all submit to this grid.

If it is a brochure it will help bring consistency to the whole thing. As I have already said, I believe structure is the key to good typography, and these four columns and borders will provide the structure for the entire document. Already we see that the page is taking shape. In my example I have chosen a 10mm border and 5mm between the columns. It is common for the space between columns to be half of the border length. Also, consider border dimensions and the space between the columns. Studies show that 8-10 words per line is the most legible and I have tried to reflect this by choosing a 4 column layout. Columns are important as they help give the page more structure, but also make a printed document easier to read. Here you must consider aesthetics and legibility. Next choose how many columns you want the page to be. I try not to go below 9pt for any brochure or printed material, but if the document is to be viewed digitally such as a pdf, it is worth doing it larger. It is important to consider legibility at this point. I have set it up at 10pt size and 12pt leading. In this case I have chosen a simple standard font of Helvetica Neue. The first step is to choose your typefont. In this article, I will go through some simple steps to acheive good clean well structured typography in Adobe Indesign. I think we all begin our design lives with a desire to be outrageously creative, and only as we mature, begin realise that simplicity and structure is just as, if not more important. Most designers believe they have good typography but in my experience it is something which is developed through time and experience. We use the same modular approach to design our smaller A5 brochure covers.Ĭoloured blocks can be used to house key information such as the brochure title.Good clean typography is a fundemental skill of any designer. These examples illustrate some cover designs utilising our modular arrangement of elements, and the 6 column grid. It can also be used in a more traditional manner as a stand alone element.


The units of the grid can be combined to create wider columns, to suit the information being shown. The layout is symmetrical so it can be used on left and right-hand pages.
#GRID INDESIGN SOFTWARE#
Creating these layouts must only be performed by graphic designers or finished artists using professional design software such as Adobe InDesign, Adobe Illustrator, Adobe Photoshop or Quark.Ī six column grid is used for covers and inside pages. When possible, all printed and web communication should use the layout system. It is a highly flexible system and simple to use. By bringing these elements such as the logo, photography, colours and our new font together we can create a distinctive and consistent look and feel for all of our communications, in all manner of fresh and interesting ways. Contact x5333 or email reference from our logo the layout system is based around a modular geometric grid of elements. If you require changes to this content, please contact the Web and Digital team so we can make the changes in both locations. Please note: This content has been moved to the new Sulis intranet and is not being updated in this location.


 0 kommentar(er)
0 kommentar(er)
